더 깊게 생각해보는 map 와 forEach의 차이점

중심 차이점
foreach와 map은 둘다 array의 요소들을 주어진 함수에 넣고 실행하는 과정에서는 동일하지만, map은 그 결과에 대해서 새로운 배열을 리턴한다는 점에서 차이가 있습니다. 그리고 map()은 메모리를 할당하고 리턴 값을 저장하고, forEach()는 리턴 값을 버리고 항상 undefined를 리턴합니다.
map이 forEach보다 빠르다?
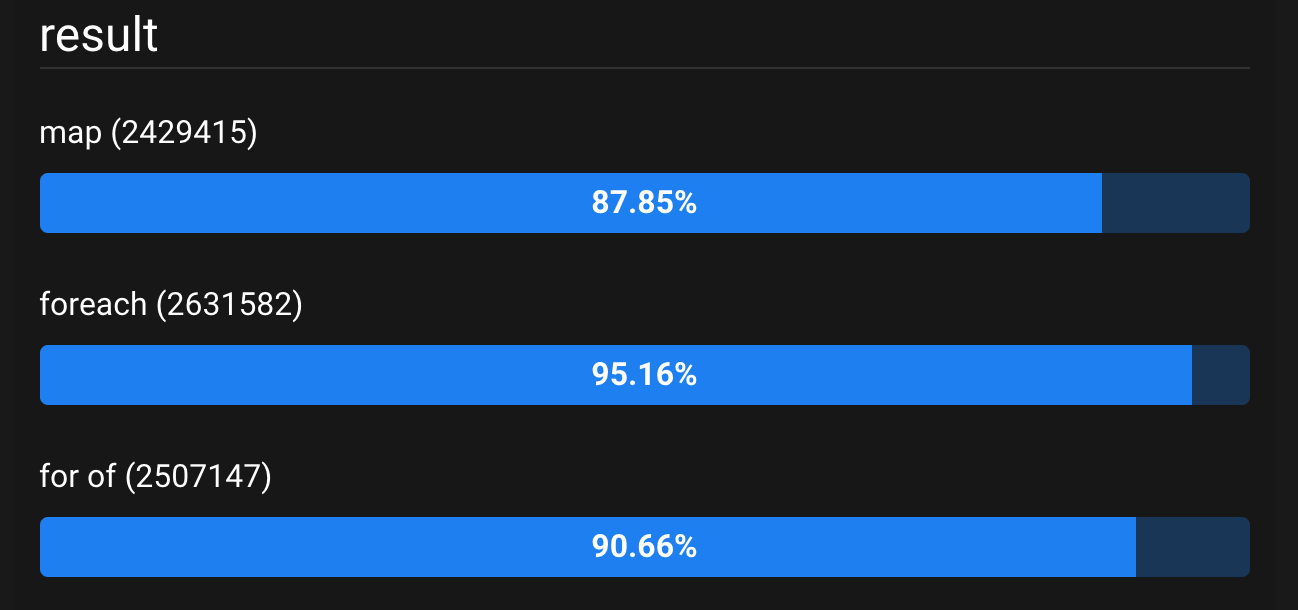
17년도에 작성된 유명한 블로그 포스트 보면 map이 70% 가량 빠르다는 이야기가 있다. 최근 각 브라우저별로 테스트를 진행한 글을 보면 오히려 for of 문보다 메소드들이 느린 것을 확인할 수 있다. 하지만 내가 직접 실행한 테스트에스는 오히려 forEach가 빠르게 나오는 결과가 나온 적도 있기 때문에 웹이나 앱을 사용하는 사용자에 따라서 코드 실행 속도가 최대한 같게 만들려면 메소드 보다는 for문을 응용한 코드가 더 적합할 것이라 생각된다. 고로 map이 forEach보다 빨라서 좋다라는 생각은 false!

둘 중 어떤 것을 선택할까?
개인적으로는 직관적으로 사용할 수 있는 map()을 더 많이 사용할 것 같다. map으로 할 수 있는 코드는 forEach로도 할 수 있고, 그 반대로도 가능하기 때문에 개발 환경에서 둘을 테스트하면서 실행하거나 for문을 사용하면서 최적화 작업을 하는 것이 바람직한 개발자의 모습 같다.
자료인용
https://velog.io/@zuyonze/%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-%EC%84%B1%EB%8A%A5-%EC%B5%9C%EC%A0%81%ED%99%94%EC%97%90-%EB%8C%80%ED%95%9C-%EC%9D%98%EB%AC%B8-glk00t4bxk
자바스크립트 성능 최적화에 대한 의문이 들었다
자바스크립트 성능 최적화에 대한 의문이 들었다 재미있는 서비스를 발견했다 자바스크립트를 공부하던 중 재미있는 서비스를 하나 발견했다. JSBEN.CH Performance Benchmarking Playground for JavaScript 자
velog.io